写在前面
在实践中熟悉dom、bom、vue、jquery等方面。
很遗憾的是没有后台数据库,只能取巧的使用了sessionStorage和localStorage完成数据的储存和传输。
实例链接
我模拟的天猫首页
功能实现
- 使用vue框架根据传入数据生成页面。
- search:根据搜索结果生成的新的页面。
- 使用sessionStorage和localStorage完成部分页面跳转时的数据传输问题。
- 使用window.location完成部分数据传输问题。 注:当传输内容单一时,使用location能轻松完成传输,如点击某个商品,跳转到指定界面。而当数据可能会很多的时候,就不能使用这种方法了,如账户注册。正常情况下应该是get数据库内容。
- 通过settimeout实现banner的轮播。
- 登陆、注销、注册功能的实现。
- 商品加入购物车、关键字搜索、结账功能的实现。
阅读更多
写在之前
本例是模拟的邮箱输入。使用控制台可以看到全部的代码,所以就不贴代码啦。
↓↓demo↓↓
试试输入中文、数字和英文,上下键和鼠标选择,esc,删除信息。
阅读更多
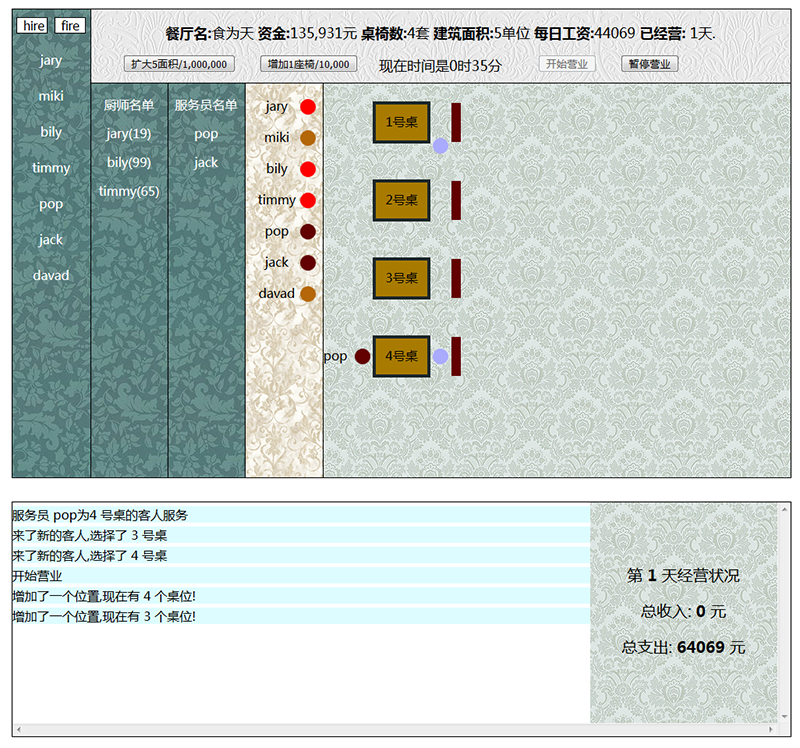
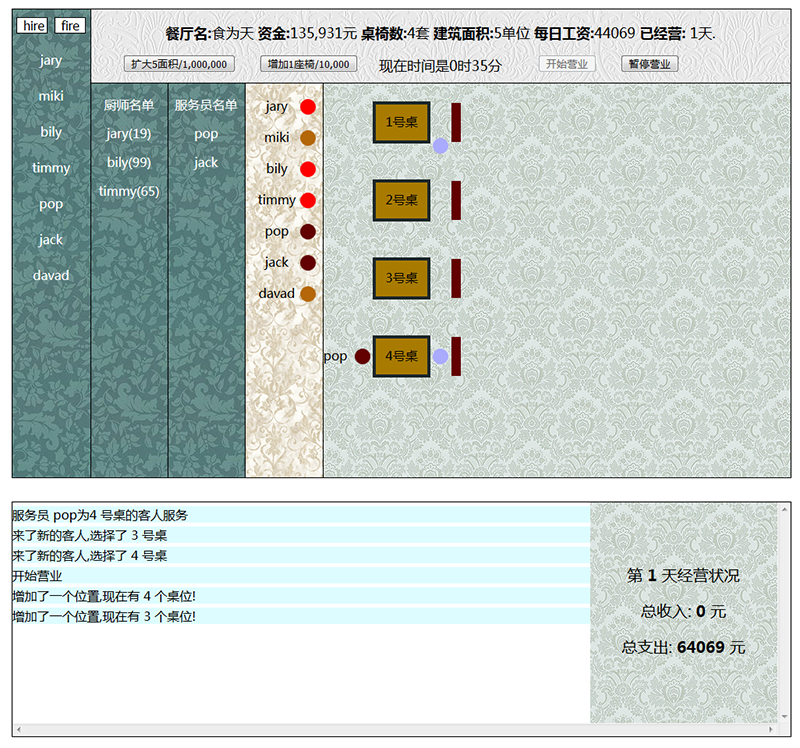
写在前面
本例使用js,jquery等方法实现虚拟餐厅的运行、烹饪、结账、发工资、扩大店面等功能,效果大体如下:

↓↓末尾可以进入demo↓↓
阅读更多
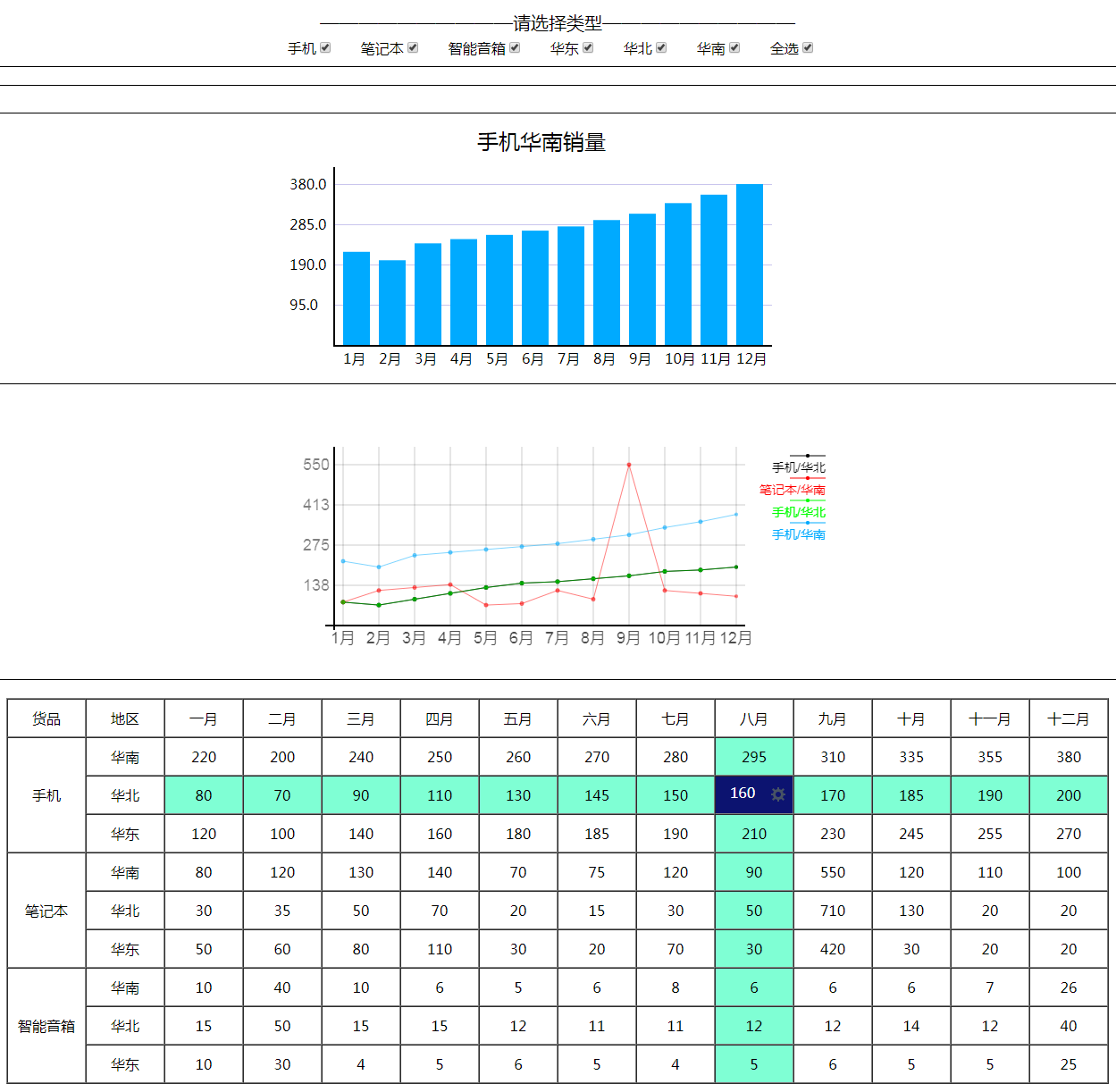
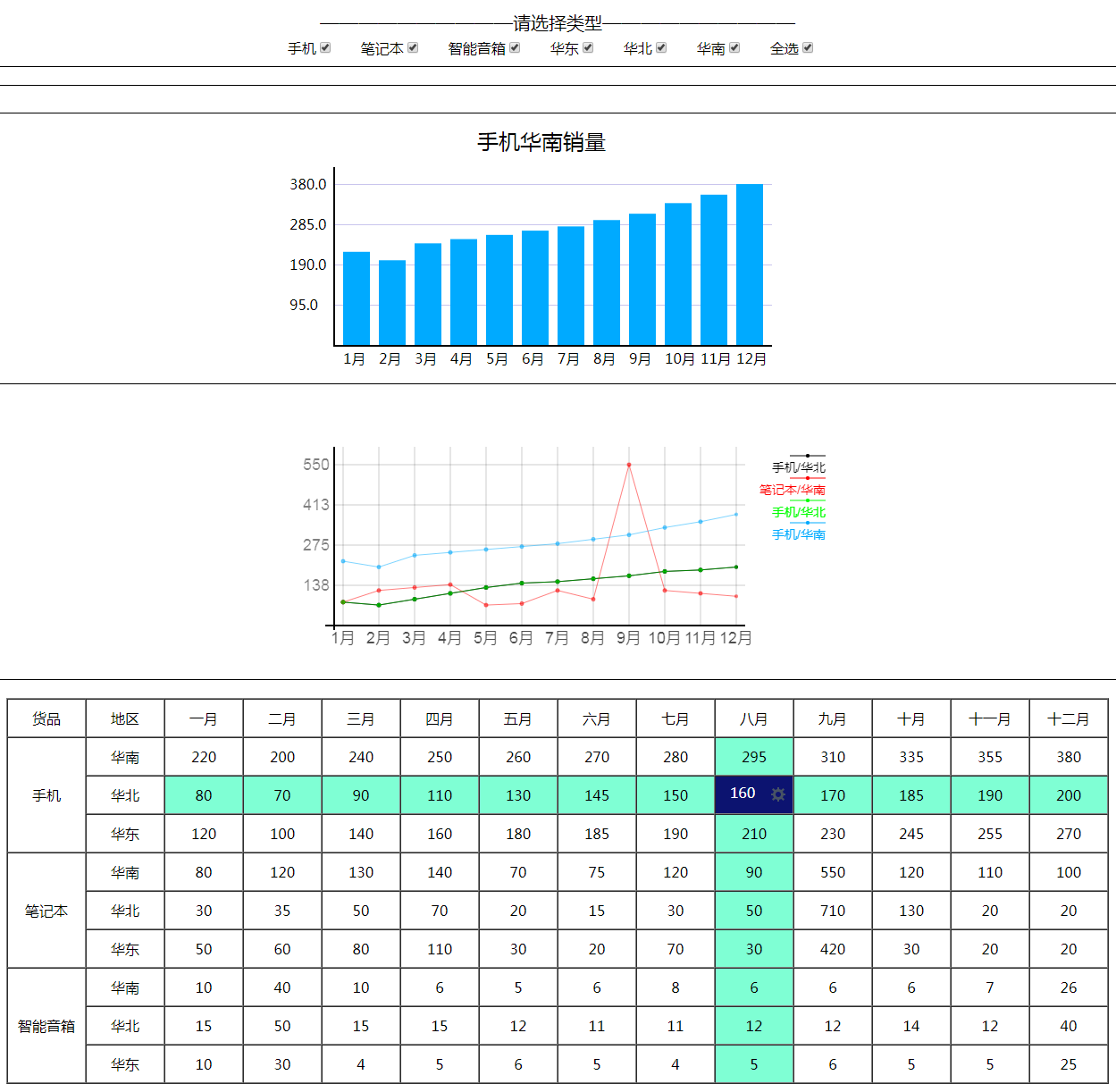
写在前面
本例使用SVG和canvas两种图形工具,根据点击事件和选择生成图形。效果图如下

↓↓末尾可以进入demo↓↓
阅读更多