写在开头:
我的个人blog的搭建,多亏了网上各路神仙大佬的帖子、blog和问答。
介于借鉴、学习、拜读过的文章太多,就不一一列出,烦请谅解。准备工作
建立自己的github个人主页,参考我的
Git个人主页的建立
Git使用
那么现在开始吧。
域名注册
选一个你喜欢的服务商(如阿里云、腾讯云、天翼云等等),然后想一个域名名字,查询这个域名是否已经有人买下了。如我是在阿里云里买的域名:programape.top。
域名和主页的联系
域名买下之后就是把个人主页和域名联系起来。方法是在域名管理里会有一个解析,如下图

在解析里面添加两条记录
记录类型选择CNAME,主机记录为 “@”和“www”,记录值为你的主页页面。然后再在git主页的仓库中添加一个CNAME文件,内容为你的域名,如我的就是“www.programape.top”
这样你访问域名的时候就会解析为对应主页的页面了。
主题的选择
接下来就该开始选blog主题了。网上有很多相关的教程,我看了很多资料,最后选择了hexo,它是一种快速高效的blog框架。进入hexo主页,跟着内容安装hexo,然后就是选择一个你觉得不错的模板。因为hexo上的模板都是放在git上的,所以需要用git将你选中的模板clone到本地,或者直接下载压缩包到本地。
主题的使用
将下载的主题文件找到,然后整个的放进hexo安装时定义的文件夹(我的文件夹名字是blog,所以之后就用blog文件夹来指代这个)的theme中。然后更改blog中的_config.yml中的theme属性为你选择的主题的名字。然后打开hexo,输入命令
1
2
3hexo clean
hexo g
hexo s
然后通过localhost:4000能访问到你的页面,至此,模板的套用就完成了。
修改模板
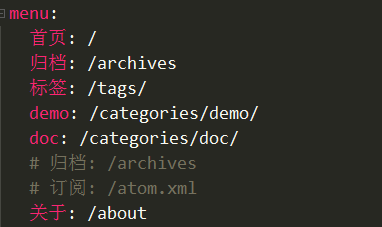
一般下载的模板都会有一个readme文件,里面都会有作者对与自己模板归纳的一些修改方法,如怎么添加标签、怎么添加分类等等。修改方法是修改theme里面,对应主题的config.yml配置文件。类似于

新建一个页面
上面的配置做好之后,比如你点击标签,很可能弹出一个404,这分钟不要慌。因为上面的一步只是把你主页的标签和对应链接联系起来,而这时候对应链接的页面都还没有建立呢,下面就来建立链接。
hexo里面有自带的新建页面和博文的命令。
1
2hexo new page “name”
hexo new title “name”
其中我理解的是page是新建页面,title是新建博文。博文很容易理解,页面用于类似归纳标签之类的,是博文之外blog内部链接。
这时候再执行一次hexo的生成和服务器运行命令,通过点击就能发现,对应页面能够打开了。
更改主题内容
当你觉得主题作者的布局或者什么跟你的需求有出入的时候,就需要自己改配置了。我看过很多主题,大多是用ejs、less写的。也许乍一看有点蒙,但是仔细看一下就会发现,他们就是js、css的一种框架罢了。对应教程我会贴在文章的最后方。
需注意的点
注意配置tags、about之类页面的时候是在主题包里面的_config.yml。然后标签的使用中,添加多个标签,格式应该是这样的。
1
2
3
4Tag:
- [A]
- [B]
- [C]
遇到的问题
任何事都不会是一帆风顺,若非一马平川,暂且蹒跚而行。其实在传代码的时候,我同一个问题出现了好几次。就是在hexo中上传代码之后,本地仓库的代码没有更新,而远程仓库已经更新到前面去了。这时候如果在本地做出什么改动,然后向上传到远程仓库,就会出问题。其实解决办法也挺简单的
- 通过pull把远端仓库的代码下到本地仓库,再修改,之后再上传就可以了。
- 通过对比软件(我用的Beyond Compare 4)把本地仓库跟hexo仓库的代码同步,然后上传本地仓库到远程。而不是通过hexo直接上传。
- 至于我在网上找能否通过hexo直接更新远程仓库的log信息,尚未找到- -哪位大侠找到了还得烦请告诉我一下,实在是饱受这东西的折磨- -
在你新建的标签文件、分类文件或者其他文件打开遇到404的时候,不要慌~检查一下type是不是写对了,检查一下”-“后面是否有空格,检查一下layout是否没有引用。其实都是小问题,细心一些,就没毛病了。
总结
因为是从零开始,其实走过很多弯路,比如我在tags页面的搭建过程中,就走的很不顺利,我的tags页面老是出现的md源码,而不会自动带入layout生成静态页面。其实问题很小,只要理清楚思路想一下就明白是因为模板原因。但是因为没有经验,导致花了大半天时间在这个东西上面。
而ejs和less其实相对js和css而言,是轻量级的改动,却能实现更方便的功能。如果你不熟悉它们,可能能勉强的看懂他们的意思,但是想要自己做改动…
所以在这里我的建议还是,一定要先把基础的三种语言以及hexo的操作方式看一遍。而对于一些找到的资料,如果你觉得不错,请一定要细细的看他贴出来的每一段代码,因为有可能你只少了十个字符,就导致你的页面和你的想法完全不同。
参考:
程序员如何搭建自己的个人bloghttps://www.cnblogs.com/forezp/p/9852069.html
上面这位大佬讲的很细,node的安装之类的都说到了。当然我这种贫弱小菜鸡只能选择github托管博客一条路~
知乎-如何搭建个人独立blog高赞回答 https://www.zhihu.com/question/20463581/
Markdown教程 https://www.runoob.com/markdown/md-tutorial.html
ejs教程 https://www.w3cschool.cn/weflow/weflow-ejs.html
less教程 https://less.bootcss.com/
hexo官网 https://hexo.io/zh-cn/docs/
gitalk配置教程 https://iochen.com/2018/01/06/use-gitalk-in-hexo/
Hexo搭建教程 https://blog.csdn.net/sinat_37781304/article/details/82729029
hexo设置关于、标签、分类、归档 https://blog.csdn.net/ganzhilin520/article/details/79047249